To be successful in today’s digital world, a company needs a solid online presence. Brand recognition, client acquisition, and conversions may all be greatly enhanced with a well-designed website. But websites need regular maintenance to be effective, appealing and competitive. This is where a website redesign comes into play.
A strategic website redesign isn’t just about giving your site a fresh coat of paint — it’s about improving user experience (UX), optimizing for search engines, enhancing performance, and aligning your website with your business goals.
Redesigning your website strategically involves more than simply making cosmetic changes — and what steps should you follow to get it right? This comprehensive checklist will guide you through the entire website redesign process.
Table of Contents
What Does a Website Redesign Typically Involve?
Contrary to popular belief, a website redesign is not merely about enhancing aesthetics — it’s a strategic process that integrates design, technology, and marketing to develop a high-performing website. A redesign of a website is a thorough improvement of its visual design, architecture, and functioning. When executed properly, a redesign enhances the overall performance and usability of the website, aligning it more effectively with business goals and user expectations.
A successful website redesign may include the following improvements:
- Updating the site’s structure and navigation – Streamlining the layout and menu to create a more intuitive user journey
- Enhancing UI/UX design – Improving the visual design and overall user experience to make the site more engaging and accessible
- Improving loading speed and mobile responsiveness – Ensuring that the website loads quickly and functions smoothly on all devices
- Rewriting content for better SEO performance – Optimizing existing content and creating new material to improve search engine rankings and attract organic traffic
- Rebranding or aligning with new business goals – Updating the design, messaging, and structure to reflect current brand identity and business objectives.
Reasons Why Your Website May Need a Redesign

Websites are dynamic, ever-changing entities that must adapt to user behavior, technological developments, and design trends. Five years from now, a website that was state-of-the-art may seem sluggish and antiquated.
You may improve your website’s speed and user experience by being proactive and recognizing the early indicators that it needs a makeover. Some of the top reasons your site needs a website redesign are:
1. Outdated design and technology – An outdated design can make your business look unprofessional and deter potential customers
2. Poor user experience (UX) – If users can’t find what they need quickly and intuitively, they’ll abandon your site — and possibly head to a competitor
3. A drop in conversion rates – If your traffic is stable but your conversions are dropping, your website’s design or functionality might be to blame
4. If your site isn’t mobile-friendly – With over 60% of web traffic coming from mobile devices, a non-responsive design is a business killer
5. Slow load times – If your site takes more than three seconds to load, you’re already losing a significant portion of your audience
6. Low search engine rankings – Poor SEO performance can result from outdated structure, poor content quality, or lack of optimization
7. Rebranding or business growth – A growing business needs a website that reflects its new direction and expanded offerings. Also, rebranding efforts should be reflected in your website’s design and content
8. Industry or technology updates – Staying updated with the latest trends ensures competitiveness and relevance
9. Customer feedback – If your customers are complaining about confusing navigation, broken links, or poor usability, it’s time for a redesign.
Top Considerations Before Starting Your Website Redesign

Before you start redesigning your website, make sure you know what you want to achieve and what your present site isn’t good at. To make sure your website redesign is successful in the long run, it’s important to think about the following things:
1. Identify which pages drive the most traffic and conversions – Focus on improving the design, functionality, and content of these high-performing pages to maximize their potential impact on your business goals
2. Get to know your audience – Understanding audience demographics, behaviors, and preferences allows you to create a more personalized and engaging user experience
3. Evaluate your website’s performance – Identifying performance bottlenecks (load times, bounce rates, and user flows) early allows you to fix them during the redesign process
4. Evaluate content relevance – Ensure your content reflects your current brand messaging and SEO strategy, as outdated or irrelevant content can undermine your authority and user trust
5. Analyze user experience (UX) – Pay attention to user behavior patterns, such as where users drop off or spend the most time, to improve site navigation and usability
6. Set clear goals and KPIs – Setting specific and measurable goals helps you track progress and make data-driven adjustments post-launch
7. A/B Testing before implementation – Analyzing user responses to various designs ensures that the final version resonates with your target audience and drives better results.
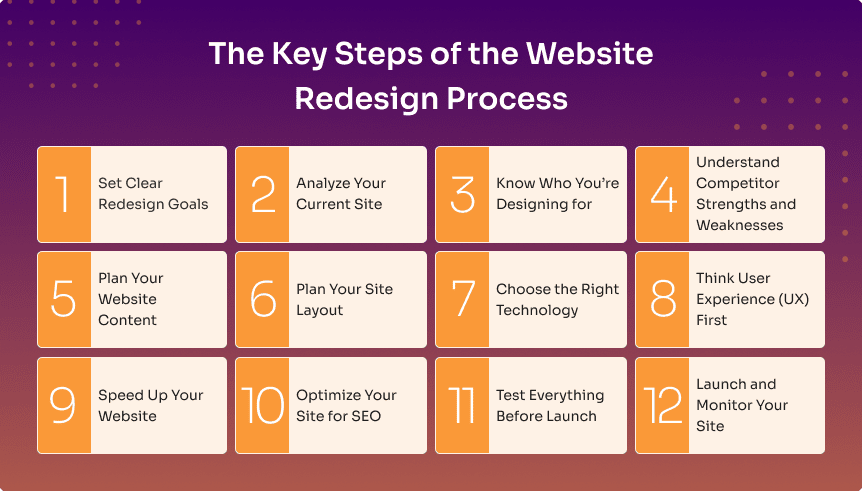
The Key Steps of the Website Redesign Process
If you want your website redesign to be a success, you need to take a methodical and strategic approach to make sure everything fits in with your goals and what users anticipate. Make sure your website redesign delivers impactful results by following this organized, step-by-step process:

1. Set Clear Redesign Goals
Define the major goals of the redesign, such as improved user experience, more conversions, or improved brand impression. Clearly define the key performance indicators (KPIs) that you want to measure, such as page load time, bounce rate, and conversion rate. To develop a targeted approach, make sure your goals are clear, measurable, attainable, relevant, and time-bound (SMART).
2. Analyze Your Current Site
Begin by doing a comprehensive website audit to assess the website’s structure, speed, and user engagement. Make a list of underperforming pages and technical concerns that must be resolved throughout the redesign.
3. Know Who You’re Designing for
Research your target audience’s demographics, behaviors, pain points, and preferences. Make thorough buyer personas using data from analytics, consumer surveys, and in-person interviews. By doing so, you may better cater to the customer’s demands through design, content, and the user journey.
4. Understand Competitor Strengths and Weaknesses
Analyze the competition so you can get an edge. Look at how other websites are doing in terms of design, content strategy, and user interaction to see what works and what doesn’t. Find the places where their goods are lacking and fill them up.
5. Plan Your Website Content
Create a content strategy that is in line with your company objectives and audience demands. Examine your present content to see what is functioning effectively and what needs to be improved. Create a content schedule with blog articles, landing pages, and other on-site material that supports user intent and SEO objectives.
6. Plan Your Site Layout
Use wireframes and sitemaps to provide a clear route for visitors to follow, reducing the number of clicks required to access crucial sites. Focus on establishing user-friendly navigation menus, visible calls to action (CTAs), and a consistent design across all pages. Make the most crucial information easy to discover and access.
7. Choose the Right Technology
Choose a CMS and development framework that facilitates scalability and expansion. Ensure that the technological stack is consistent with current web standards and security protocols. Choose a CMS that supports responsive design, fast page load times, and simple content management.
8. Think User Experience (UX) First
Prioritize functionality, clean design, and mobile adaptability. Focus on producing a visually beautiful yet useful design that improves the user experience. Ensure that interactive features, including buttons and forms, are simple to use and navigate.
9. Speed Up Your Website
Slow-loading websites boost bounce rates and lower search ranks. Use Google PageSpeed Insights to discover and resolve performance issues. Implement lazy loading for photos and compress files to minimize load times while maintaining quality.
10. Optimize Your Site for SEO
Improving metadata, alt tags, and structured data will help you rank higher in searches. Conduct extensive keyword research and include important phrases seamlessly into your text. Ensure that URLs, headers, and internal links adhere to SEO best practices. Set up suitable redirects for outdated URLs and keep track of crawl issues
11. Test Everything Before Launch
Test usability, resolve issues, and verify cross-device functioning. To guarantee consistency, test your website across several browsers, devices, and screen sizes. User testing may offer useful information on how simple and intuitive the site is to browse.
12. Launch and Monitor Your Site
Create a thorough launch plan that includes backups and a rollback procedure in case problems emerge. During the launch period, keep an eye on the site and resolve any issues as soon as they arise. Continuously monitor performance data and make changes to increase user engagement and site efficiency.
Implement tracking tools to monitor traffic, user behavior, and conversion rates, and continuously analyze performance data to identify areas for improvement and enhance site efficiency. After the redesign, optimize the website using the latest SEO best practices to ensure it meets performance expectations. Finally, announce the launch of your new site through email and social media to generate initial traffic and engage your audience.
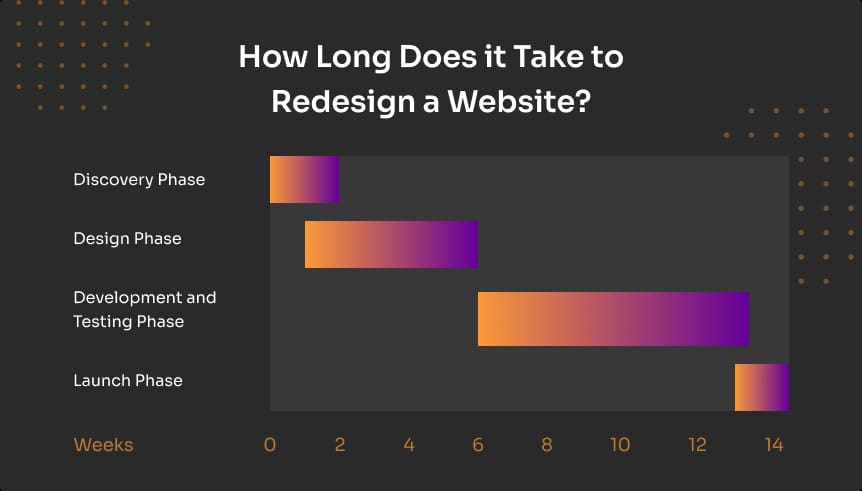
How Long Does it Take to Redesign a Website?
Website redesign is a complex process that calls for meticulous technological development, imaginative implementation, and careful planning. Website redesign timelines can range from 12–20 weeks on average, however this might vary greatly depending on the scope and complexity of the project.
There are typically four main steps to a website redesign. Understanding the purpose and scope of each phase is crucial for ensuring a successful and efficient redesign.
Let’s take a closer look at each stage and what it entails:

Discovery Phase (2–4 Weeks)
The discovery phase is the cornerstone of any effective website redesign. During this stage, the project team does extensive research to better understand the client’s business objectives, target audience, and competitive environment. Stakeholder interviews, consumer surveys, and market analysis are frequently used to acquire significant information. This phase also includes a full analysis of the present website, evaluating what works effectively and what may be improved.
Taking the time to properly examine the present site and identify objectives early on helps to minimize costly adjustments and delays later in the process.
Design Phase (4–6 Weeks)
The design phase aims to translate the discovery phase’s findings and goals into a visually appealing and user-friendly interface. This stage comprises establishing mood boards, choosing color palettes, defining typography, and producing high-fidelity prototypes of the website’s essential pages. User experience (UX) and user interface (UI) are focused to guarantee that the website is not only visually appealing, but also useful and intuitive.
A well-executed design phase establishes the tone for a successful development stage and simplifies the approval procedure.
Development and Testing Phase (6–8 Weeks)
This is the most technically challenging aspect of the website redesign process, since it entails transforming design files into working code. Developers are responsible for both the frontend (visual components that people interact with) and the backend (underlying code, database connectivity, and content management systems).
This phase involves configuring the CMS (such as WordPress, Shopify, or a bespoke solution), integrating third-party tools, and developing site functionality such as forms, search functions, and e-commerce capabilities. SEO best practices are used to guarantee that the site is completely optimized for search engines.
Throughout this phase, comprehensive testing is carried out, as well as user testing to obtain input and discover usability concerns. Ensuring that the site runs effectively in a variety of scenarios is crucial for providing a consistent user experience upon launch.
Launch Phase (1 Week)
The launch phase is when the new website goes online, but not before a last round of quality assurance testing. This involves ensuring that all information is properly displayed, links work, and any lingering technical issues have been fixed. DNS updates are performed to direct visitors to the new website, and any necessary redirects are done to maintain current search engine results.
A soft launch (or beta launch) is sometimes suggested to test the site’s functioning in a restricted setting before introducing it to the public. The launch process also includes a backup of the prior website to avoid data loss and enable a reversal if necessary. Once the site is up, a post-launch evaluation helps detect any remaining issues and assures that it is working as planned.
Factors That Can Influence the Timeline
Several factors can influence how long a website redesign takes:
Size and complexity: A large website with hundreds of pages or complex functionality will naturally take longer to redesign than a smaller site
Customization: Building custom features, such as e-commerce platforms or membership areas, adds complexity and extends development time
Content creation: Generating high-quality content, including images, videos, and blog posts, can delay the project if not planned properly
Stakeholder feedback: Delays in providing feedback or approving design elements can push back the project timeline
Third-party integrations: Integrating external systems, such as payment processors or customer relationship management (CRM) platforms, requires additional testing and configuration.
What Are the Benefits of a Website Redesign?

Your website must be able to adapt quickly to meet the ever-changing expectations of users in today’s lightning-fast digital landscape. Here are the main advantages of redesigning your website and how they add up to lasting success.
1. Establishing Brand Identity and Credibility
A consistent design language strengthens brand awareness and creates a professional online presence. A redesign helps you to integrate your website’s appearance and feel with current brand standards, ensuring that each page represents your core identity. Furthermore, a modern, professional design gives visitors confidence that you are a trustworthy and respected organization.
2. Boosting Site Performance and User Experience
A website redesign allows you to solve any technological difficulties that are slowing down your site. Improving load times and simplifying navigation allows consumers to easily locate what they’re looking for. Improved user experience (UX) reduces bounce rates and increases engagement, which contributes to increased conversions and customer satisfaction.
3. Elevating Your Visibility and SEO Performance
A website redesign enables you to strengthen your SEO strategy and incorporate cutting-edge SEO techniques by upgrading metadata, improving content, and optimizing site architecture. Ensuring quick load speeds, mobile friendliness, and secure HTTPS connections all help to enhance search ranks. Better SEO results in increased organic traffic and a better online presence.
4. Catering for Mobile Visitors
Mobile traffic currently makes up a sizable amount of website visits, thus a mobile design is vital for catering to this demographic. A website redesign guarantees that your site works effectively across all platforms, including smartphones and tablets. Mobile optimization enhances page load speeds, touch functionality, and content readability.
5. Expanding Functionality and Features
A website redesign allows you to add new features and improve existing ones. To improve customer experience and optimize company operations, consider incorporating appointment scheduling systems, e-commerce functionality, live chat, and other technology. Including interactive elements, such as videos and image sliders, may increase engagement and keep visitors on your site longer.
6. Keeping Your Website’s Content Fresh
A website redesign allows you to refresh outdated material, integrate new insights, and match messages with your current business objectives. Regularly updated material indicates to search engines that your site is active and relevant, which increases your chances of ranking higher.
7. Attracting More Traffic and Social Shares
An interesting and visually beautiful website encourages users to share your material on social media. A website redesign allows you to include social sharing buttons and optimize your content for cross-platform distribution. Well-placed calls to action (CTAs) and intriguing headlines also help to boost user engagement and click-through rates.
8. Increasing Lead Generation and Conversions
A website redesign allows you to optimize conversion channels and boost lead generating techniques. Streamlined navigation, appealing CTAs, and simple forms make it easy for visitors to complete desired activities, such as signing up for a subscription or completing a purchase.
9. Aligning with the Business Goals and Objectives
A website redesign enables you to better connect site functionality and content with current company objectives. Whether you’re entering new markets, offering new items, or rebranding, your website should reflect the changes.
10. Staying Ahead of Competitors
A current, well-designed website puts you ahead of competition. Competitive analysis throughout the redesign process can assist you in identifying market trends and implementing best practices to differentiate your brand. A sleek, professional design conveys credibility and helps you stand out from competition.
11. Enhancing Site Security
A website redesign allows you to update security protocols, install SSL certificates, and implement firewalls to protect sensitive user data. Strong site security reduces the risk of data breaches and protects your brand’s reputation.
12. Improving Accessibility and Inclusivity
Image alt text, keyboard navigation, and screen reader compatibility are just a few of the accessibility features that may be included to a redesigned website. A more inclusive design can attract a wider audience and look good on your brand’s website.
Common Mistakes in Website Redesign

Spending a lot of time and energy redesigning a website may pay off in the end with better user experience, better search results, and more conversions. But many companies make the same mistakes that hurt their redesigned website.
To ensure a high-performing website and a smooth, effective end, it is vital to avoid typical errors early in the redesign process.
Below are some of the most frequent mistakes made during website redesign projects and how to avoid them:
1. Failing to Define Clear Goals
One of the most common mistakes in website redesign is starting the project without clear objectives. Without precise and quantifiable goals, it is difficult to measure the performance of the redesign or determine whether changes are required after launch.
Businesses frequently focus on cosmetic modifications without comprehending the overall goal of the makeover. A website should not only be visually beautiful, but also have a strategic purpose, such as increasing leads, increasing product sales, or enhancing client retention. Setting explicit Key Performance Indicators (KPIs) from the start ensures that all design and functionality decisions are aligned with measurable results.
2. Neglecting Mobile Responsiveness
Google and other search engines have implemented mobile-first indexing, which means that they rank and index sites based solely on their mobile versions. Neglecting mobile responsiveness can result in high bounce rates, low engagement, and missed conversions.
Mobile responsiveness is more than just reducing items to fit smaller displays; it is about providing mobile users with an intuitive and seamless experience.
3. Overcomplicating the User Journey
Overcomplicating the user experience with too many menu options, excessive forms, or imprecise calls-to-action (CTAs) can annoy visitors and force them to quit the site entirely.
The purpose of a redesign should be to simplify and streamline the user experience. A website should be simple to navigate, with a clear route that leads people to the intended activity. Reducing the amount of clicks necessary to access vital pages, implementing consistent and straightforward navigation, and emphasizing clear CTAs are all critical for directing people around the site.
4. Not Taking SEO Into Account
A website redesign is a chance to boost SEO; nevertheless, many firms ignore crucial SEO factors throughout the process, resulting in reductions in search ranks and organic traffic. Removing or updating high-performing sites without properly redirecting them, changing URL structures without telling search engines, or neglecting metadata and keyword optimization can all have a negative impact on search visibility.
Conducting a comprehensive SEO assessment before the redesign helps determine which pages and keywords are driving traffic and should be retained.
5. Poor Content Strategy
Outdated, outdated, or low-quality information might dissuade users and lower search ranks. That is why a website redesign should have a well-defined content strategy that resonates with the present brand voice while also effectively meeting the audience’s informative demands.
High-quality content contributes to authority, trust, and increased search visibility. Creating new, compelling content that conforms with SEO best practices and user intent promotes organic traffic and engagement.
6. Rushing the Launch of the Site
A hasty website launch is one of the quickest ways to meet technical problems and user dissatisfaction. Launching a website without proper testing might result in broken links, sluggish load times, and compatibility difficulties with various browsers and devices.
Soft-launching the site to a small audience enables for real-world testing and feedback, which can assist in discovering any last-minute flaws before a full public launch.
7. Failing to Monitor and Optimize Post-Launch
A website redesign does not end with launch; ongoing monitoring and optimization are important for long-term success. Failure to track performance measures like traffic, engagement, and conversion rates may result in lost chances for improvement.
Continuous optimization ensures that the website remains competitive and in line with corporate objectives.
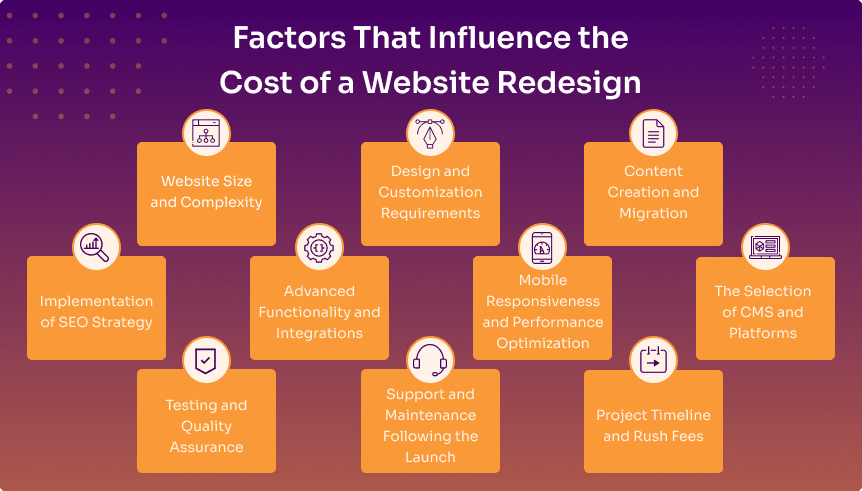
10 Factors That Influence the Cost of a Website Redesign
In order to make smart judgments about resource allocation and budgeting, it is important to understand the main elements that impact the total cost. Below are the most important factors that can affect the cost of a website redesign:

1. Website Size and Complexity
The size and complexity of your website are important factors influencing the final cost.
A basic five-page website is inherently less expensive to rebuild than a 50-page site with complicated navigation, bespoke features, and various interfaces. Large-scale websites with complex features like dynamic content, tailored user experiences, and interactive aspects take longer to design and cost more money.
2. Design and Customization Requirements
Custom designs cost more than utilizing pre-made templates.
If your business demands a fully custom web design with unique animations, complicated layouts, or interactive elements, the development process will take more time and specialist knowledge. Custom branding, logo design, and graphic components all boost expenses.
3. Content Creation and Migration
If your website requires new content or a thorough redesign of existing content, the redesign cost will increase.
Copywriting, picture sourcing, video production, and SEO-optimized content development all need time and skill. Furthermore, if you need to move current material to the new site, the complexity of the migration procedure will influence the overall cost.
4. Implementation of SEO Strategy
Integrating SEO best practices into your website redesign is crucial, but it might increase the total cost.
Keyword research, metadata optimization, URL restructuring, internal linking, and ensuring the site follows search engine criteria are all part of an efficient SEO plan. Failure to improve SEO during a redesign might lead to a considerable loss of organic traffic after launch.
5. Advanced Functionality and Integrations
Adding sophisticated features to the redesign, such as e-commerce, booking systems, membership portals, or third-party API interfaces, would raise its complexity and expense.
Custom forms, payment gateways, CRM connectors, and marketing automation tools all need more development time and resources.
6. Mobile Responsiveness and Performance Optimization
Creating a responsive design that adjusts to various screen sizes and resolutions necessitates more testing and fine-tuning, raising the final cost. Compatibility concerns between browsers, such as Chrome and Firefox, add to the complexity and development time.
Performance improvement necessitates technical knowledge and may include changing hosting plans or deploying a content delivery network (CDN), all of which add to the price.
7. The Selection of CMS and Platforms
The cost of your redesign will be influenced by the content management system (CMS) or platform you pick.
Open-source platforms such as WordPress are often less expensive than proprietary systems or custom-built solutions. However, if you desire additional features, scalability, or a custom-built CMS, be prepared to spend extra for development and support.
8. Testing and Quality Assurance
A professional redesign comprises several rounds of testing to discover and resolve technical concerns prior to launch. This involves evaluating usability, website load speeds, responsiveness, and functioning on various devices and browsers.
More complicated websites need more intensive testing, which extends the project’s schedule and expense.
9. Support and Maintenance Following the Launch
Ongoing support and maintenance following a redesign are critical to ensuring optimal website performance, and the quantity of assistance required can have a substantial influence on overall cost.
10. Project Timeline and Rush Fees
The project’s schedule will also have an impact on the final cost.
A basic website redesign might take 12 to 20 weeks, depending on the intricacy. However, if you need the job done quickly, agencies may charge a premium for rush delivery to cover the increased labor and overtime costs necessary to fulfill the expedited deadline.
Website Redesign vs. Website Refresh: What’s the Difference?

When selecting how to enhance your online presence, it is vital to understand the difference between a website refresh and a redesign. The scope, complexity, and effect of the two processes are very different, yet they share the goal of improving a website’s look and functionality.
Website Refresh
A website refresh typically involves making minor updates and improvements to the existing design and content without altering the site’s core structure.
A refresh is often focused on improving aesthetics, such as updating the color scheme, fonts, and images, or enhancing the user interface (UI) for a more modern look. It may also involve small technical improvements, such as optimizing load times, improving mobile responsiveness, or updating outdated content.
Website Redesign
A website redesign, on the other hand, is a more comprehensive overhaul of the site’s design, structure, and functionality. A redesign often involves rebuilding the site from the ground up, including restructuring the site’s navigation, redesigning the user interface (UI), updating the back-end code, and enhancing user experience (UX).
This process may also require migrating to a new content management system (CMS), incorporating new features or integrations, and improving overall performance through technical optimizations.
When to Choose a Refresh vs. a Redesign
A refresh is ideal when the website’s framework and functionality are still effective, but the site needs a fresh, more contemporary look and feel. A refresh is also a good option when you need to improve user engagement without overhauling the entire structure.
A refresh is a more cost-effective and faster process compared to a full redesign. Businesses may choose a refresh when they want to update their brand identity, improve user engagement, or make small adjustments to better align with current web design trends. For example, swapping out an outdated logo, adding new high-quality images, or improving CTA buttons would all be considered part of a website refresh.
A website redesign becomes essential when it no longer aligns with business objectives, delivers a poor user experience, or relies on outdated technology that limits performance. It’s also time for a redesign if the site is difficult to navigate, has low conversion rates, struggles with poor search engine rankings, or fails to reflect your brand identity and evolving business goals.
While a website refresh is about improving the surface-level appearance and user interface, a website redesign is a deeper process that involves rebuilding the site’s core structure and functionality. Understanding the difference helps you select the right solution based on your business objectives, budget, and the current condition of your website.
How to Choose the Right Website Redesign Agency
The success or failure of your online presence is strongly related to the choice of website redesign service you make. Your website redesign will be handled properly from start to end if you partner with an experienced web design agency.
Ginger IT Solutions combines creative knowledge with technological expertise to provide comprehensive website redesign services according to company requirements. You can trust that we will professionally lead you through a simplified redesign process that maximizes performance and ROI thanks to our strategic approach to every project and extensive knowledge of website architecture, user behavior, and search engine algorithms.
Wrapping Up
A website redesign is vital in order to keep up with the ever-shifting digital scene. But, this is more than simply a cosmetic update. Companies who don’t keep their websites up-to-date risk having prospective clients go to rivals that do.
To keep up with the ever-evolving technology landscape and potential for increased traffic, modern websites must be flexible and scalable. To make your website even more effective in attracting visitors, generating leads, and boosting sales, you should focus on improving its functionality, user experience, and alignment with company goals.
Instead of settling for a website that isn’t functioning up to par, take action now and reimagine your online success!
