For decades, minimalism in web design has been a pillar of design circles as it provides neat layouts, explicit graphics, and improved user experiences. Though still successful, the traditional minimalist style is starting to change. Now enter “minimalism with a twist,” a design concept that preserves the fundamental ideas of minimalism while adding strong, imaginative details to update the user experience. This contemporary interpretation of minimalism goes beyond just removing clutter. It’s about enhancing form and function by means of artistic and strategic design features, therefore magnifying the experience.
We will explore the main ideas of this web design approach, look into what distinguishes it, and look at how it might produce a timeless and relevant website. Whether you own a business or a web designer seeking fresh ideas, knowing minimalism with a twist web design will differentiate you in the digital scene.
Table of Contents
What is Minimalism in Web Design?

In web design, minimalism is a process of simplifying layouts, data and graphic components to highlight what is really important. It seeks to eliminate extraneous distractions so that the primary message and substance could take front stage. Minimalist design’s guiding concept—less is more—is seen in the use of clean typography, lots of white space, and intuitive navigation.
This does not imply, however, eliminating all personality or creativity—far from it. Minimalism offers a balanced, aesthetically pleasing, and efficient user experience by allowing a few thoughtfully chosen pieces to shine.
Why Traditional Minimalism Needed a Change
Traditional minimalism values simplicity, with a rigorous commitment to neutral colors, clean lines, and the elimination of unnecessary details. However, as web design progressed, consumers began to expect more engaging and interactive experiences. Minimalism with a twist offers a creative response to this desire by incorporating dynamic and unique aspects into an otherwise clean design.
While traditional minimalism emphasized removing distractions, minimalism with a twist supports the concept of intentionally integrating items that improve usefulness and appeal without detracting from the clean appearance. It takes a more balanced approach, simplifying the design while still providing enough visual appeal to keep consumers interested.
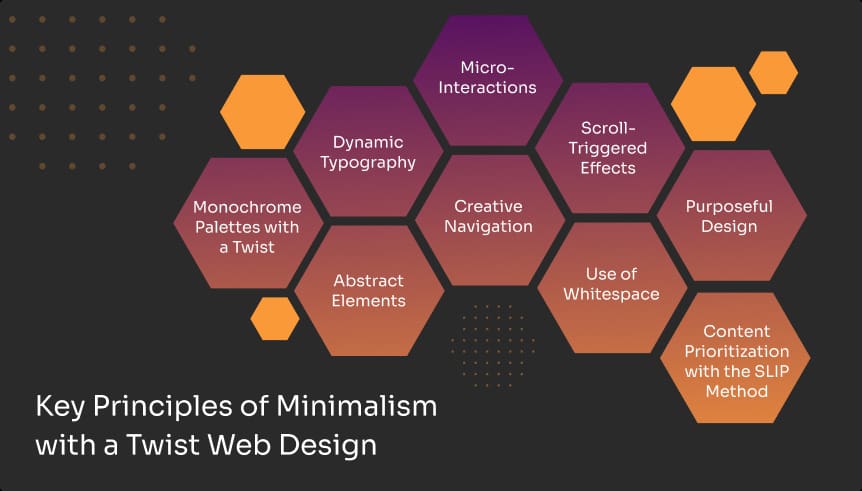
Key Principles of Minimalism with a Twist Web Design

So, what makes minimalism with a twist different from traditional minimalism? It’s all about mixing the simplicity of minimalism with bold and dynamic design elements that create a unique, engaging user experience. Here’s how it goes:
Monochrome Palettes with a Twist
While traditional minimalism sometimes relies on monochrome palettes to retain simplicity, minimalism with a twist improves monochromatic color schemes by introducing different colors and strategically placed accents. It uses strong, eye-catching web design colors in key sections to grab user attention, highlight calls to action, and add personality to the design, all without overwhelming the viewer. This method allows designers to experiment with contrast and depth while maintaining the design’s clean, effortless looks.
Dynamic Typography
Typography is vital in minimalist design. This approach goes beyond using clean, easy-to-read fonts and incorporates dynamic typography to provide character. Larger text sizes, strong fonts, and unexpected placements all contribute to visual appeal while preserving clarity. This innovative use of font helps to break free from established standards, giving the design a more modern, vibrant vibe.
Abstract Elements
Abstract design elements are frequently included into minimalist websites to pique interest and inspire emotion. Designers give an artistic touch to the minimalist look by carefully inserting geometric forms, bespoke graphics, or inventive animations, all while improving the overall user experience. These aspects not only improve the visual appeal, but they also promote deeper user interaction via smart, creative design.
Micro-Interactions
Micro-interactions are limited animations or design components that react to user input, such as hover effects, button animations, or scrolling actions. These modest yet effective additions increase user engagement and make the experience feel more engaging and vibrant. They provide quick feedback, encouraging user behaviors and increasing the overall usability of the website.
Scroll-Triggered Effects
Scroll-triggered effects are dynamic animations or changes in design components that appear when the user scrolls down the page. This style adds movement and interest without overpowering the user, making the website feel more responsive and engaging. These effects provide consumers a feeling of progression, encouraging them to explore more content as they engage with the website.
Creative Navigation
Navigation in minimalist design is often basic and intuitive, but with a twist, navigation may be more creative. This might feature hidden menus, sliding panels, or innovative hover effects that offer a new user experience while still prioritizing usability. Designers may make the site more interesting by including these distinct navigation features while maintaining a smooth intuitive user experience.
Use of Whitespace
Whitespace is a defining feature of minimalist design, and in minimalism with a twist, it is used to not only keep the design clean but also to convey a sense of elegance and refinement. Using negative space effectively makes the design feel spacious and neat, allowing each piece to breathe. This allows the content to shine while yet retaining an attractive and simple appearance.
Content Prioritization with the SLIP Method
The SLIP technique (Sort, Label, Integrate) is a strategic approach to content organizing that emphasizes clarity and user-friendly design. Everything’s about organizing material into logical categories, identifying each area for simple identification, and integrating the design so that everything flows fluidly. This solution maintains the basic approach while making the content easier to navigate.
Purposeful Design
Minimalism with a twist emphasizes intentional design, with each piece serving a specific function. Every element of the design, whether information, picture, or call to action, has a purpose. The twist comes from ensuring that each aspect not only serves a purpose but also adds to the overall experience in a unique and interesting way.
5 Types of Minimalism with a Twist in Web Design
Within the realm of design, there have evolved a number of different types of minimalist styles. Every one of them brings a distinctive flavor to the table while yet preserving the simplicity that is essential to minimalism.
Among the most important styles are:
1. Vintage Minimalism

This style combines vintage design elements with minimalist principles, resulting in a nostalgic but modern aesthetic. It mixes traditional font, muted color palettes, and basic layouts, frequently conveying a feeling of timeless beauty.
Vintage minimalism takes inspiration from the past while using current design principles, resulting in a fresh twist on traditional aesthetics. This approach appeals to audiences that value both the charm of old design and the clean practicality of minimalism.
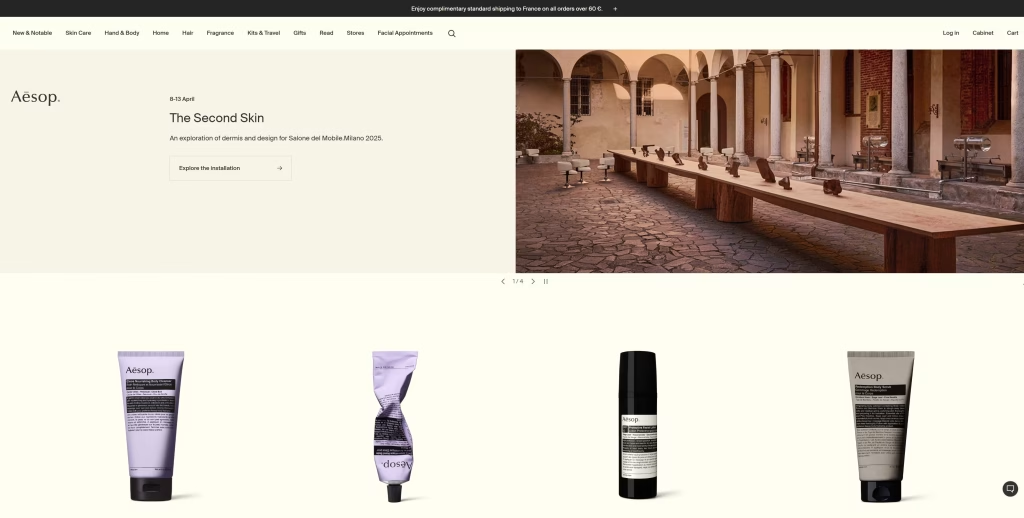
A real-life example of Vintage Minimalism is the website for Aesop, a skincare brand. Aesop’s website has clean, minimalist layouts with muted colors and plain typography, with subtle references to old design aspects such as classic typefaces and retro-inspired product packaging. The combination of modern technology with vintage, exquisite design features gives a feeling of elegance and lasting appeal.
2. Monochromatic Minimalism

Monochromatic minimalism incorporates variations of a single hue throughout the design. This design promotes harmony and consistency by incorporating many tones and tints to offer depth without overpowering the end user. By focusing on a single color palette, the design stays consistent and visually appealing, but subtle contrasts hold the user’s attention.
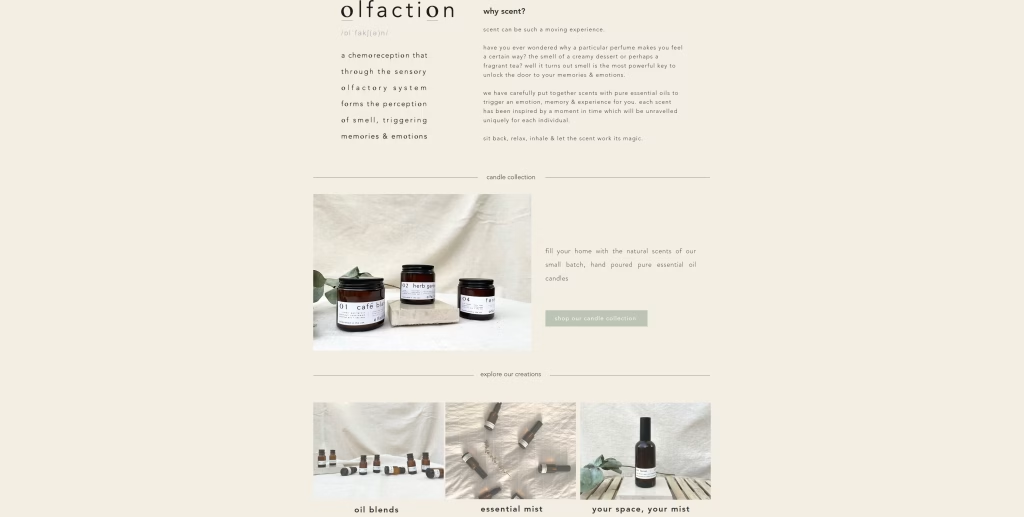
The website for Olfaction is a prime example of Monochromatic Minimalism. The site’s color scheme is basic, monochromatic, and dominated by gray and white to create a clean and modern feel. This minimalist approach emphasizes the text and product photos while keeping a clean, uncomplicated design that improves the user experience.
3. Flat Minimalism

Flat minimalism takes a two-dimensional approach, including clean, solid colors and basic designs. There are no shadows, gradients, or textures; everything is flat and simple, making it ideal for minimalist projects.
This design improves usability by emphasizing clarity and simplicity of navigation, resulting in a contemporary, user-friendly interface. Flat design, with its strong, clear lines and vivid colors, puts information first while retaining a clean, uncomplicated appearance.
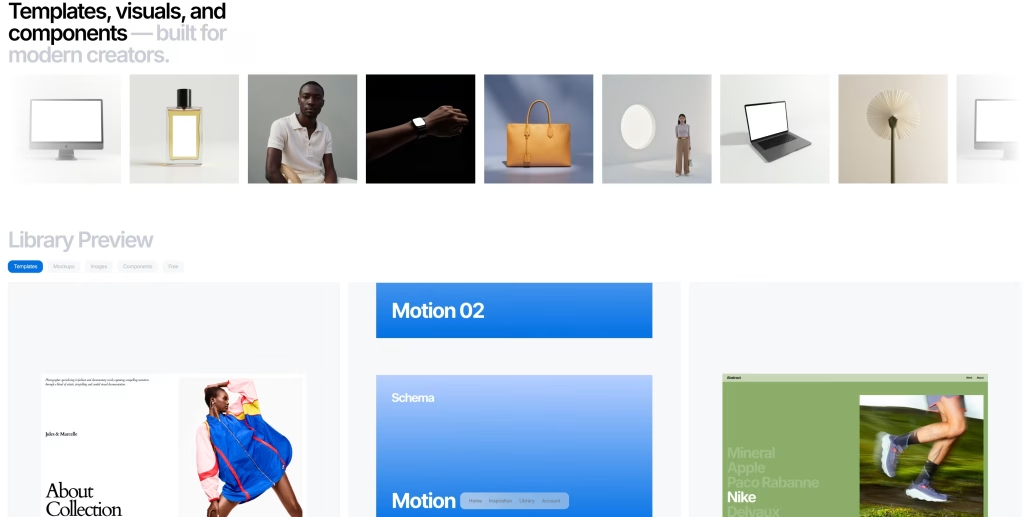
The website for Schema Supply is a strong example of flat minimalism. It employs clean, flat design elements in bright colors, sharp writing, and clear iconography, with no gradients or 3D effects, emphasizing usefulness over unnecessary ornamentation. This minimalist approach offers a simple navigation experience, with the information taking center stage in a modern, user-friendly structure.
4. Whitespace Minimalism

This style makes extensive use of whitespace (also known as negative space). The quantity of empty space highlights the information and creates a clean, structured appearance that is easy on the eyes.
This technique also promotes balance and clarity, allowing people to focus on what is genuinely important without distractions. By carefully organizing material with enough whitespace, the design becomes more appealing and less overpowering, resulting in a smoother, more enjoyable browsing experience.
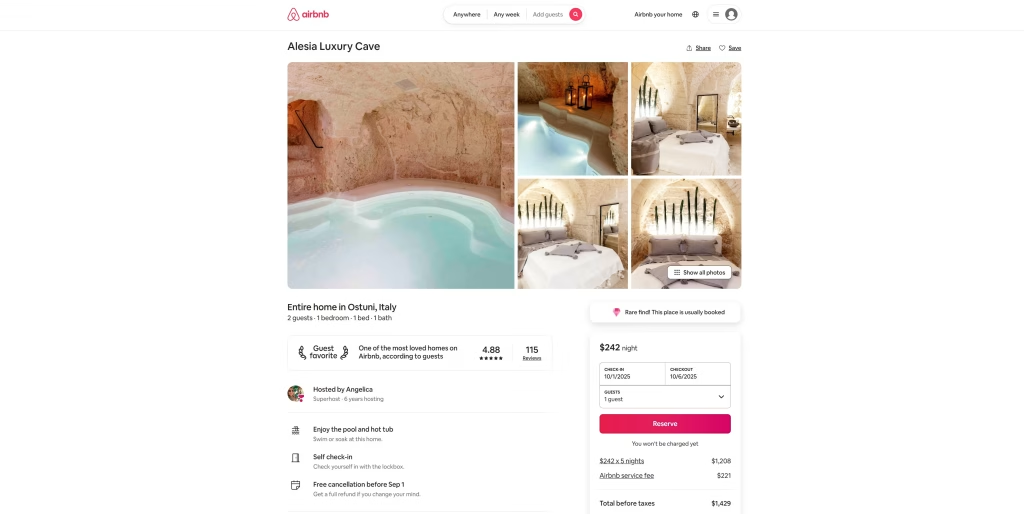
The Airbnb website exemplifies whitespace minimalism in practice. Their design makes great use of whitespace, therefore enabling the content—such as photographs and property listings—to shine out without looking packed. The great volumes of negative space provide openness and clarity, therefore enabling visitors to quickly explore the site and concentrate on important content.
5. Functional Minimalism

Simple design and usability define functional minimalism. It’s about eliminating extraneous design details to guarantee the website is functionally and user-friendly.
Here the twist is the emphasis on performance without compromising appearance. The approach increases load speeds, navigation, and visual clutter reduction by simplifying the design, therefore enabling users to fast locate what they need. It also has a pleasing and modern look that draws visitors without overpowering them at the same time.
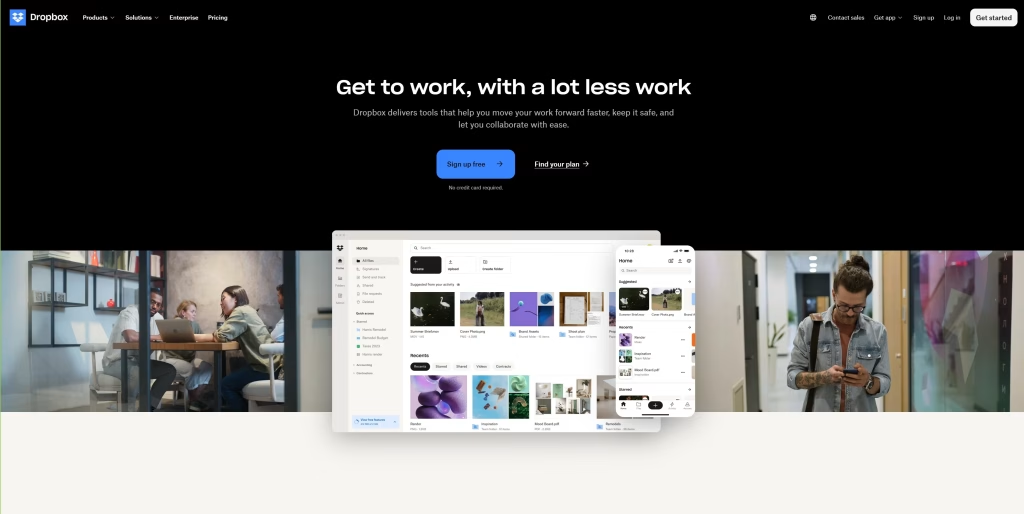
A functional minimalistic example is Dropbox‘s website. Dropbox’s design prioritizes ease of use, with a simple look that accentuates its essential functionality—file storage and sharing. The minimalist design eliminates any extraneous components, allowing users to easily browse the site and obtain the information they need. Despite its simplicity, the website has an appealing visual style, with a contemporary, clean, and user-friendly design.
A Real-life Example of Minimalist Web Design by Ginger IT

When Astarta Parfums decided to launch a luxury French perfume shop, the Ginger IT team realized that a minimalist web design approach would best match the refined brand identity. The objective was to develop simple, striking graphics and content that reflected minimalist design principles, while also including unique aspects inspired by the rich traditions of French fragrance.
Throughout the web development process for Astarta Parfums’ site, the emphasis was on combining opulent components with a minimalist approach, ensuring the design was both visually and emotionally attractive to their audience. The key concept was to establish a contrast between black and white, symbolizing the contrast of old elegance and modern sophistication. The use of black and white, a classic option, created a sense of refinement and exclusivity, while the strong contrast made the text simple to read and visually appealing.
This design decision was ideally linked with Astarta Parfums’ philosophy of offering perfumes that are both timeless and bold, demonstrating their dedication to mixing heritage and contemporary. The end result is an ecommerce website that not only demonstrates the luxury of their products, but also offers an engaging, clean, and memorable online experience.
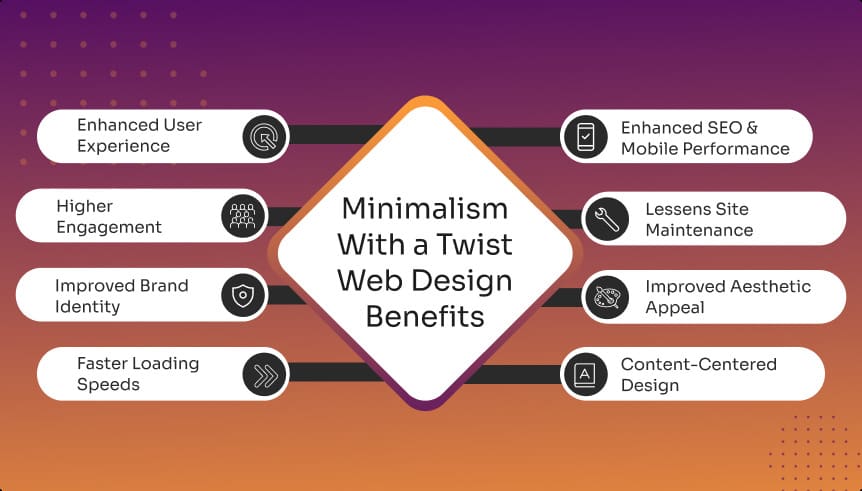
Minimalism With a Twist Web Design Benefits

Minimalism with a twist isn’t just a visually appealing trend—it provides various tangible advantages to both users and businesses:
- Enhanced User Experience
- Higher Engagement
- Improved Brand Identity
- Faster Loading Speeds
- Improved SEO
- Mobile Responsive Optimization
- Lessens Site Maintenance
- Improved Aesthetic Appeal
- Content-Centered Design
1. Enhanced User Experience
Minimalist design focuses on simplicity and clarity, resulting in an intuitive and user-friendly experience. By eliminating unnecessary distractions, users can concentrate on the most important content.
Minimalism with a twist strengthens this further by combining simplicity and creativity. The clean, minimized design enables users to browse with ease, obtain information fast, and engage with dynamic elements without feeling overwhelmed. This technique not only increases user satisfaction but also results in longer site visits and higher conversion rates.
2. Higher Engagement
The site’s engagement is increased via dynamic components such as micro-interactions and scroll-triggered effects. These features encourage users to explore and interact with the site, resulting in more engagement. By delivering immediate feedback and subtle animations, visitors are drawn into a more interactive experience, resulting in higher retention and longer time spent on the site.
3. Improved Brand Identity
This design approach assists businesses in developing powerful, memorable brand identities by blending simplicity with innovative design features. The intentional use of bold hues, distinctive font, and unique features ensures that your brand shines out while being clean and professional.
When applied to branding, this technique emphasizes a modern, polished appearance while allowing for individuality and creativity. Businesses may create a distinct brand identity by using eye-catching design elements such as tailored fonts, bold colors, and interactive features.
4. Faster Loading Speeds
Minimalist designs are lightweight, which allows for speedier loading times. Users benefit from a faster and more efficient surfing experience since fewer components need to be loaded. This shortened load time not only increases consumer satisfaction, but it also helps the website’s search engine ranks, as speed is an important aspect in SEO.
5. Improved SEO
The simplicity of minimalist web design boosts SEO by emphasizing clean code, fast load times, and a clear site structure. Adding compelling material, dynamic features, and targeted keywords to the basic structure can improve search engine visibility and ranking. Furthermore, an emphasis on user experience, such as fast loading times and simple navigation, lowers bounce rates and encourages longer on-site engagement.
6. Mobile Responsive Optimization
Minimalist designs are generally more responsive, which is essential to mobile optimization. Minimalist websites can adapt to different screen sizes effortlessly because they have fewer items to customize, resulting in a consistent and user-friendly experience across mobile phones, tablets, and desktop computers. This improves accessibility, allowing people to engage with the content regardless of the device they are using.
7. Lessens Site Maintenance
Minimalist websites are easy to operate since they have fewer aspects to deal with. This results in lower maintenance expenses and less time spent updating or troubleshooting. Furthermore, a streamlined design suggests fewer possible sources of failure, increasing the site’s stability and reliability.
8. Improved Aesthetic Appeal
With minimalist designs, less is more. The combination of whitespace, strong font, and smart design components results in a visually attractive, modern style that is both attractive and practical. This minimalism not only improves the overall appearance, but also guarantees that each design element has a specific purpose, resulting in a more coherent and pleasant user experience.
9. Content-Centered Design
By removing irrelevant design components, minimalism allows the content to take center stage. Users may concentrate on what’s vital without getting distracted by unnecessary design components. This method prioritizes the important messages, products, or services, resulting in a more engaging and meaningful experience. Furthermore, with fewer distractions, consumers are more likely to engage with the content and complete desired actions, such as completing a purchase or filling out a form.
At Ginger, we approach each website design project with the goal of creating a cohesive and well-organized structure, where every element serves a clear functional purpose. We place aesthetics in the service of functionality, ensuring that design choices enhance user experience. Why do we avoid unnecessary elements? Because our priority is to create an outstanding user experience, with the product taking center stage and speaking for itself.
Redefining Minimalist Web Design for Modern Aesthetics
More than just a web design trend, minimalism with a twist is a solution that blends simplicity with creativity to satisfy modern online user’s demands.
Websites can offer a captivating user experience, better speed, and a more powerful recognition of brands by including dynamic components into a minimalist design. Adopting this creative approach to design is a wise action as companies keep looking for approaches to stand out in an online world that is becoming fiercely competitive.If you’re dedicated to building a minimalist website, contact a free consultant and explore the advantages of collaborating with an experienced web design agency such as ours. The Ginger IT team can create a bespoke website design that captures your identity, improves user experience, and makes a lasting impression on your audience.